Stylelint 简介
Stylelint 是一个强大、先进的 CSS 代码检查器(linter),可以帮助你规避 CSS 代码中的错误并保持一致的编码风格。
功能亮点
Stylelint 的强大源于:
- 拥有超过 100 条内置规则 来检查最新的 CSS 语法和功能
- 支持 插件 以创建你自己的规则
- 自动 修复 大多数代码格式上的问题
- 支持创建或扩展 可共享的配置
- 可定制,让其而符合你的需求
- 经过 15000 多次的单元测试,保证其健壮性
- 被大型公司所采用,例如 Google 和 GitHub
还可以被扩展为:
- 能够从 HTML、Markdown 和 CSS-in-JS 对象以及模板文本中提取 内嵌的样式代码
- 解析 类似 CSS 的语法,例如 SCSS、Sass、Less 以及 SugarSS
它能为你做什么
Stylelint 能帮助你 规避错误,例如
- 无效的内容,例如:错误的 grid 定义
- 有效但有问题的内容,例如:重复的选择器
- 位置内容,例如:拼写错误的属性名
并能 强化规则,例如:
- 禁止某些内容,例如:特定的数值单位
- 强制命名规范,例如:针对自定义属性名
- 设置边界,例如:ID 选择器的数量
- 指定某些标记符号,例如:最新的处理颜色的函数
我们建议在使用 Stylelint 的同时使用格式化工具 Prettier。代码检查工具和格式化工具是互相补充的,能够辅助你编写一致且正确的代码。
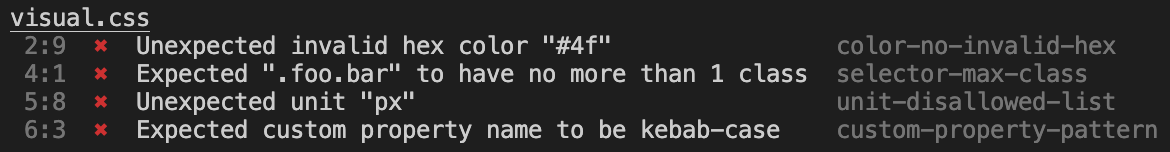
示例输出

使用指南
- 用户指南
- 开发者指南
- 升级指南
- 项目维护者指南
- 关于
贡献者
Stylelint 项目由志愿者维护。代码是由 这些了不起的人 所贡献的,没有他们,Stylelint 就不会存在。请贡献您的一份力量。
赞助商
Thank you to all our sponsors! Become a sponsor.
后援会
Thank you to all our backers! Become a backer.
